Component Data
- ID:blog7
- Access:free
- Created:Aug 5, 2024
- Type:block
- Release:Sep 2024
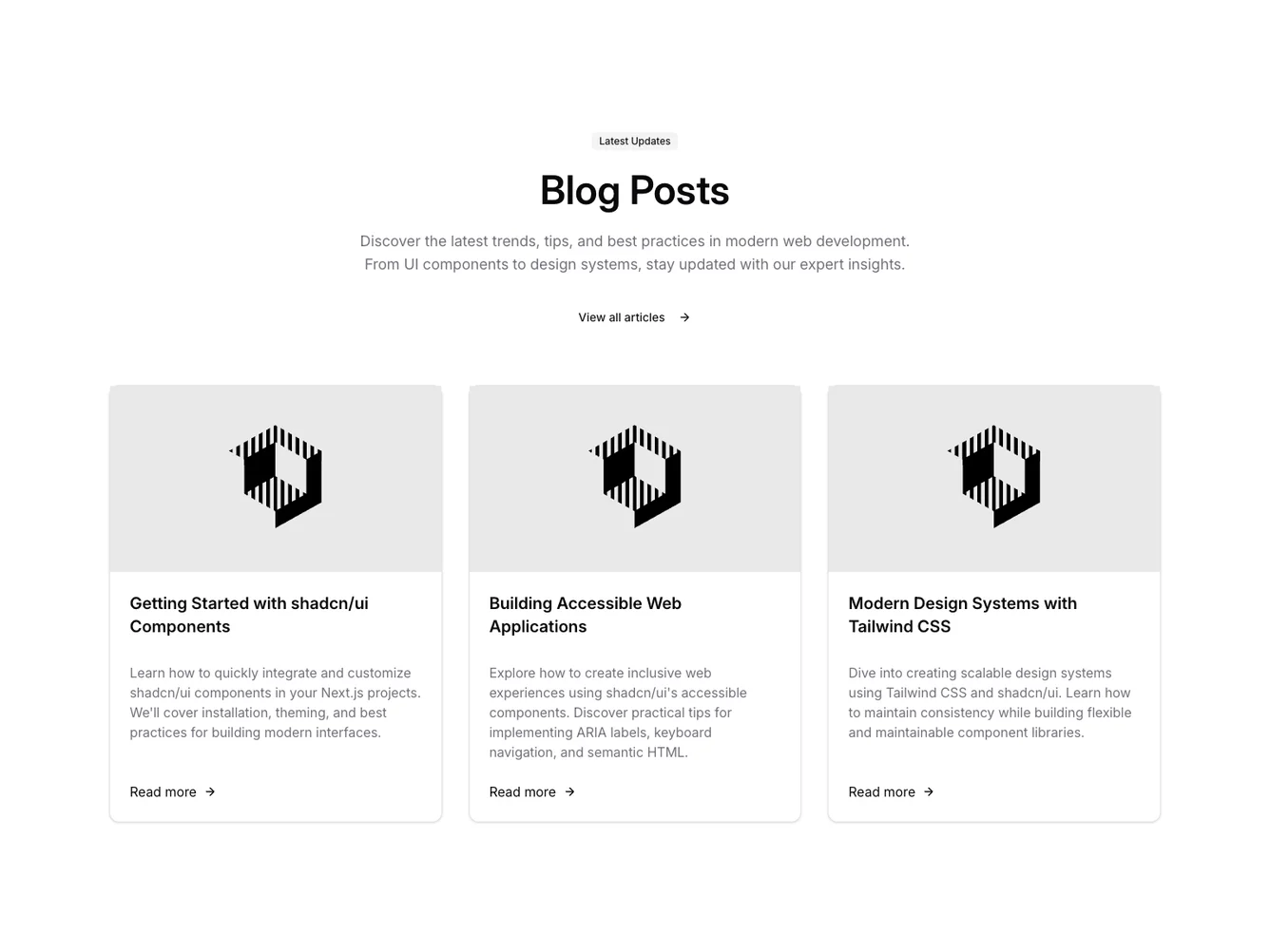
Shadcn UI Blog Block
The Blog7 component is a well-structured content display section designed to showcase a collection of blog posts. It presents a cohesive layout that includes a headline, a description, and a call-to-action button, alongside a dynamic grid of posts with relevant metadata. This component is particularly useful for emphasizing recent articles or updates, making it ideal for content-driven platforms or personal websites where showcasing blog entries is crucial.
Digging deeper into its structure, the Blog7 component combines various UI elements such as badges, buttons, cards, and images. The top section houses a badge to highlight the section topic, followed by an engaging headline and descriptive text to set context. A strategically placed button leads users to more content. Below, the component utilizes a responsive grid layout to accommodate multiple posts. Each post is encapsulated in a card that features an image, title, summary, and a footer link for detailed reading. The intentional use of Shadcn UI's interactive elements like hover effects enriches user experience and encourages engagement.
Dependencies
| Package | Type |
|---|---|
| lucide-react | NPM |
badge @shadcn | Registry |
button @shadcn | Registry |
card @shadcn | Registry |
Screenshots