Aug 28, 2025
Changelog
A Premium Shadcn Figma Kit with Hundreds of Pro Blocks.
Design faster and smarter with the new Shadcnblocks Figma Kit. With hundreds of new block designs, every component is crafted for consistency, responsiveness, and seamless integration with shadcn/ui. Each block includes a direct link to the code version, making it easy to collaborate to transition to code.

All Shadcn UI Base Components
Access every Shadcn UI component as Figma components, ready to use in your designs with consistent styling and behavior.
478 Pro blocks (and counting)
Jumpstart web designs with hundreds of our blocks pre-designed in Figma. Desktop and mobile versions. Easy to customize, duplicate and enhance. We add new blocks every month.
Complete Theme System
Includes comprehensive theme variables, typography scales, color palettes, and icon sets for consistent design across your projects
Design System ComponentsBlocks
Includes all the base shadcn/ui components in Figma
From buttons to dialogs, every shadcn/ui component is available as a Figma component. Design with confidence knowing your designs will match your codebase perfectly.


Every block crafted in Figma
We've taken every code block and meticulously crafted it in Figma. Each block uses shadcn/ui variables and base components and. Designs for Desktop, Tablet and Mobile views.

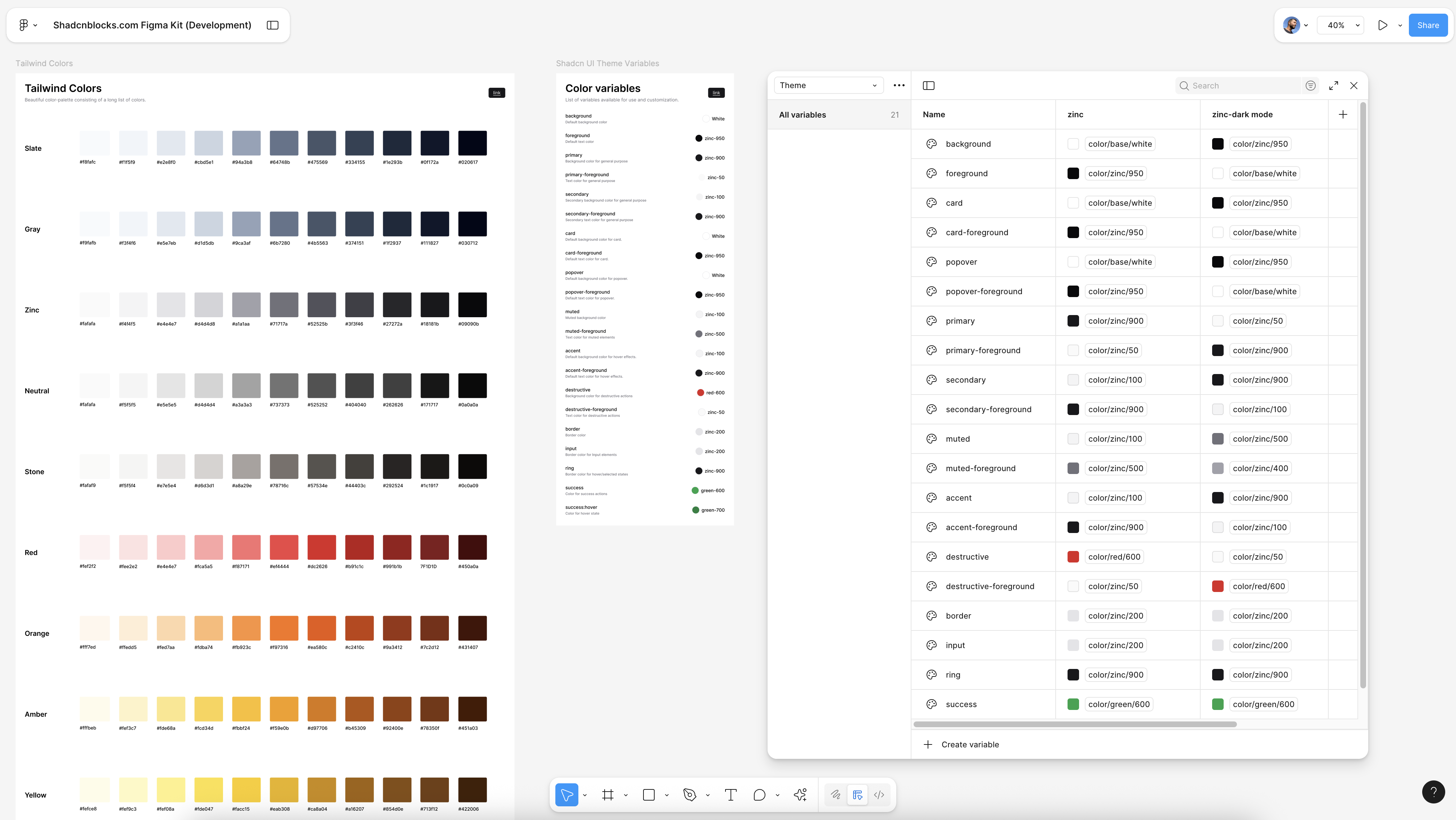
Tailwind & Shadcn Theme Variables
Includes Tailwind color palette, shadcn theme variables, typography scale, spacing system, and component tokens. Everything you need to maintain design consistency.
Tailwind & Shadcn Theme Variables
We've used variables for Tailwind colors, text, padding and margin. We use official shadcn theme variables (like primary, foreground, muted) etc. These are same css variables we use in all of our coded blocks, so any designs will translate into code without changing design system.