Component Data
- ID:faq1
- Access:free
- Created:Aug 5, 2024
- Type:block
- Release:Aug 2024
Shadcn UI Faq Block
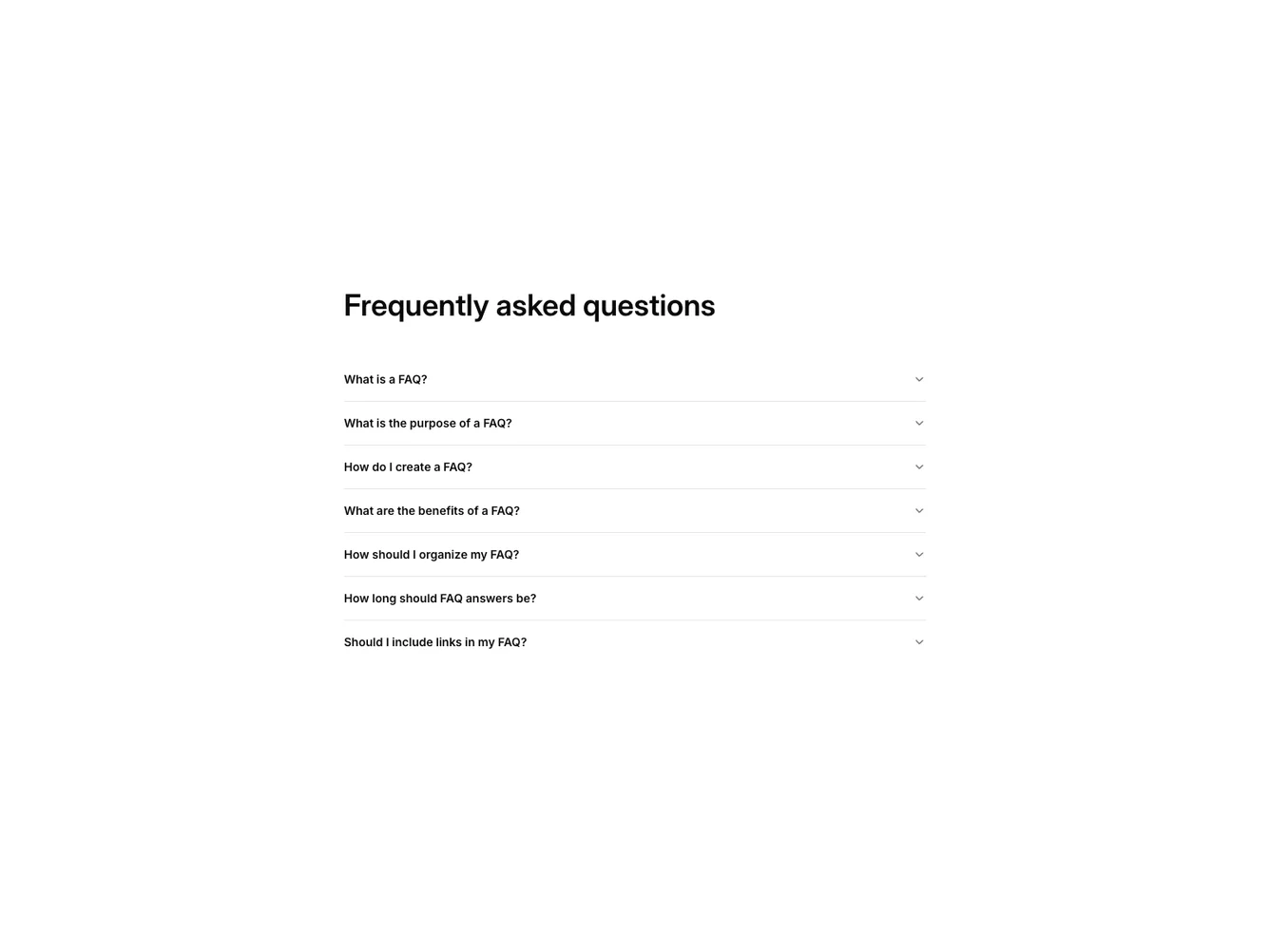
The Faq1 component is designed to provide a structured and visually appealing way to present frequently asked questions and their corresponding answers. It leverages a dynamic, accordion-style layout, enhancing user interaction by allowing users to expand and collapse the items to access information as needed. This component is ideal for efficiently addressing common inquiries and offering users the necessary guidance in a concise, easily navigable format.
Built as a shadcn ui block, the Faq1 component integrates an accordion system within a clean and minimalist design. Users can interact with individual questions, presented as accordion triggers, which when clicked reveal detailed answers in collapsible content sections. Each FAQ item is designed to maintain readability and usability, ensuring that information is readily accessible while keeping the interface uncluttered. This shadcn component, customizable in terms of the heading and the list of FAQ items, provides flexibility for diverse applications, making it a useful tool for supporting user engagement and reducing repetitive support queries.
Dependencies
| Package | Type |
|---|---|
accordion @shadcn | Registry |
Screenshots