Component Data
- ID:feature72
- Access:free
- Created:Aug 5, 2024
- Type:block
- Release:Sep 2024
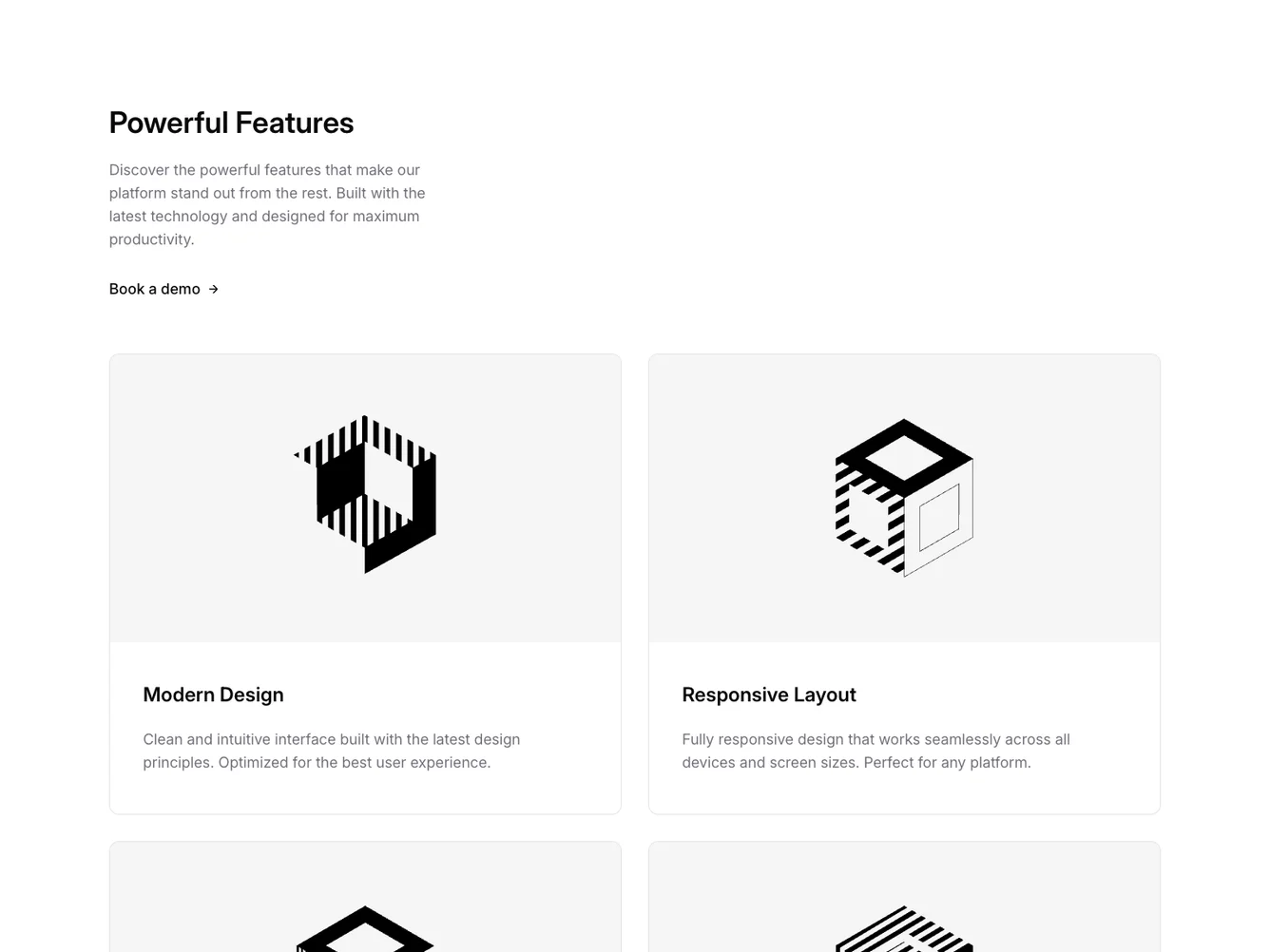
Shadcn UI Feature Block
Feature72 is a dynamic shadcn component designed to showcase a set of key features through a sleek, well-organized layout. It serves as a powerful tool for presenting detailed descriptions, images, and URLs associated with each feature. The component offers a customizable title, a description section, and an optional action button linking to a specified URL. Through its grid-based structure, it provides an organized display of a feature collection, making it easier for users to explore and understand the benefits of a product or service.
In detail, Feature72 integrates a visually appealing interface with a professional design, adhering to modern web standards. Designed as a shadcn ui block, it leverages both text and visual elements to create a rich user experience. Each feature within the component is represented by an image and accompanied by a heading and description, providing ample context. The grid system adapts according to device sizes, ensuring optimal viewing across different platforms. The component's intuitive configuration and layout make it a fitting choice for use cases requiring a detailed feature presentation.
Dependencies
| Package | Type |
|---|---|
| lucide-react | NPM |
button @shadcn | Registry |
Screenshots