Component Data
- ID:hero32
- Access:pro
- Created:Aug 5, 2024
- Type:block
- Release:Sep 2024
Shadcn UI Hero Block
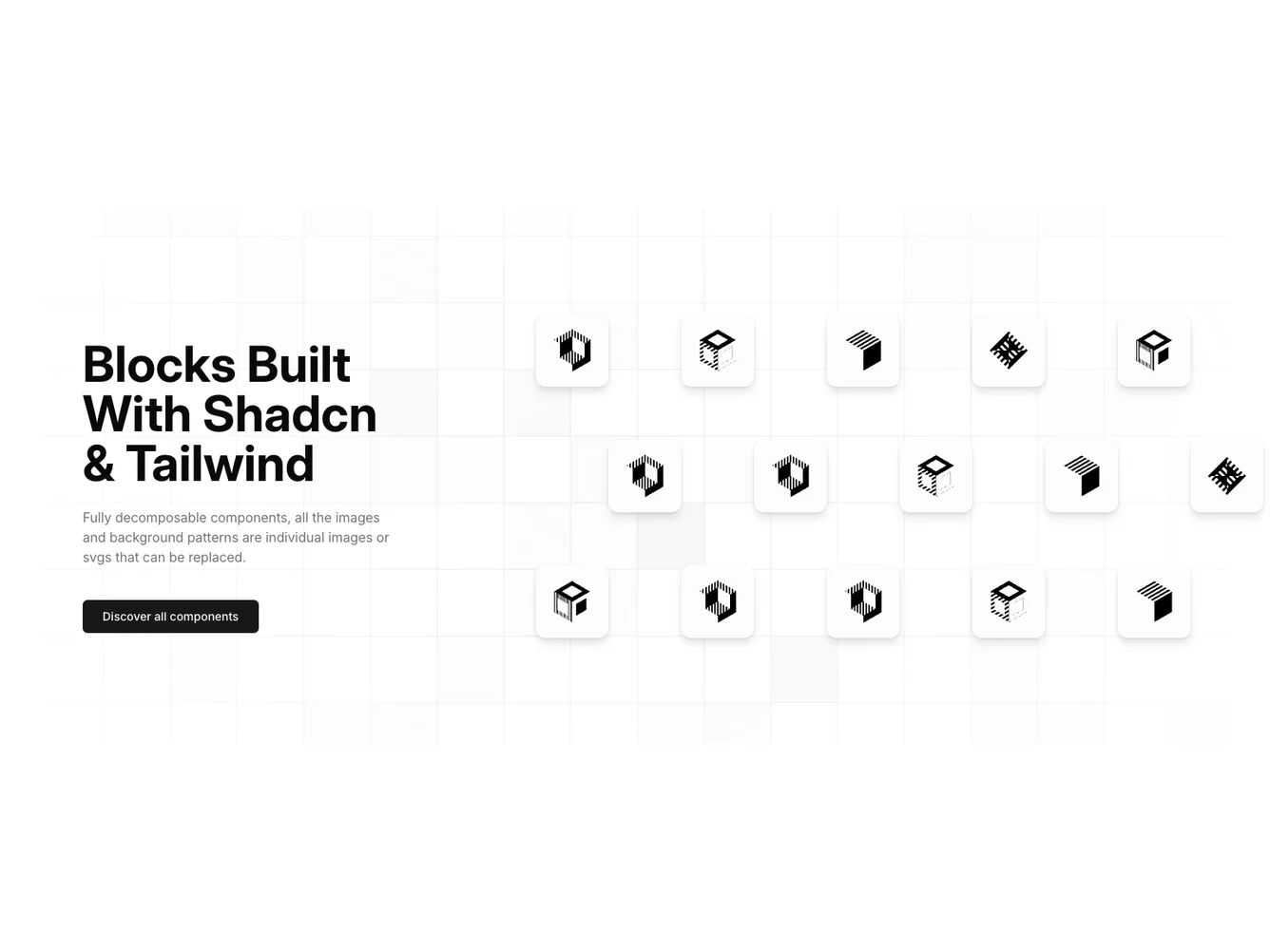
This component is a visually engaging hero section designed to showcase integrations in a grid-like format. It offers a prominent heading, a descriptive text area, a call-to-action button, and a visually rich integration grid made up of individually tailored blocks. Each integration block is distinguished by unique iconography, highlighting the comprehensive nature of the shadcn block framework used in its construction.
In greater detail, the component utilizes shadcn ui principles for dynamic and decomposable UI elements, allowing users to personalize each part of the layout to fit their distinct branding needs. The design integrates a textured background combined with multiple layers, including a main text area and a series of integration icons, to create depth and visual interest. These integrations are organized in an evenly spaced, staggered grid that both maximizes space and enhances overall accessibility.
Dependencies
| Package | Type |
|---|---|
button @shadcn | Registry |
Screenshots